文章有不当之处,欢迎指正,如果喜欢微信阅读,你也可以关注我的微信公众号:
好好学java,获取优质学习资源。
一、微信公众号授权步骤
首先到微信公众平台注册账号,可以看到有四种类型(服务号,订阅号,小程序,企业微信),用到服务号,而且还需要认证,但注册服务号需要公司的资质,我是注册了一个订阅号(为了后续申请测试号)。 不同的公众号有不同级别的公众号接口权限,详情可以参见. 从上面文档里可以看到未认证的订阅号没有用户管理-网页授权获取用户openid/用户基本信息这一项的权限。
所以我们需要到这里申请一个测试号,
申请测试号后进入测试好管理界面。里面有测试号信息(appID,appSectet)、体验接口权限表等信息。
然后到,有对微信网页授权过程的详细描述,这页文档非常重要(仔细查看,很多问题都是文档没有看清楚)。
我们用的是测试号,需要再到测试号管理界面修改网页授权域名,如下图。
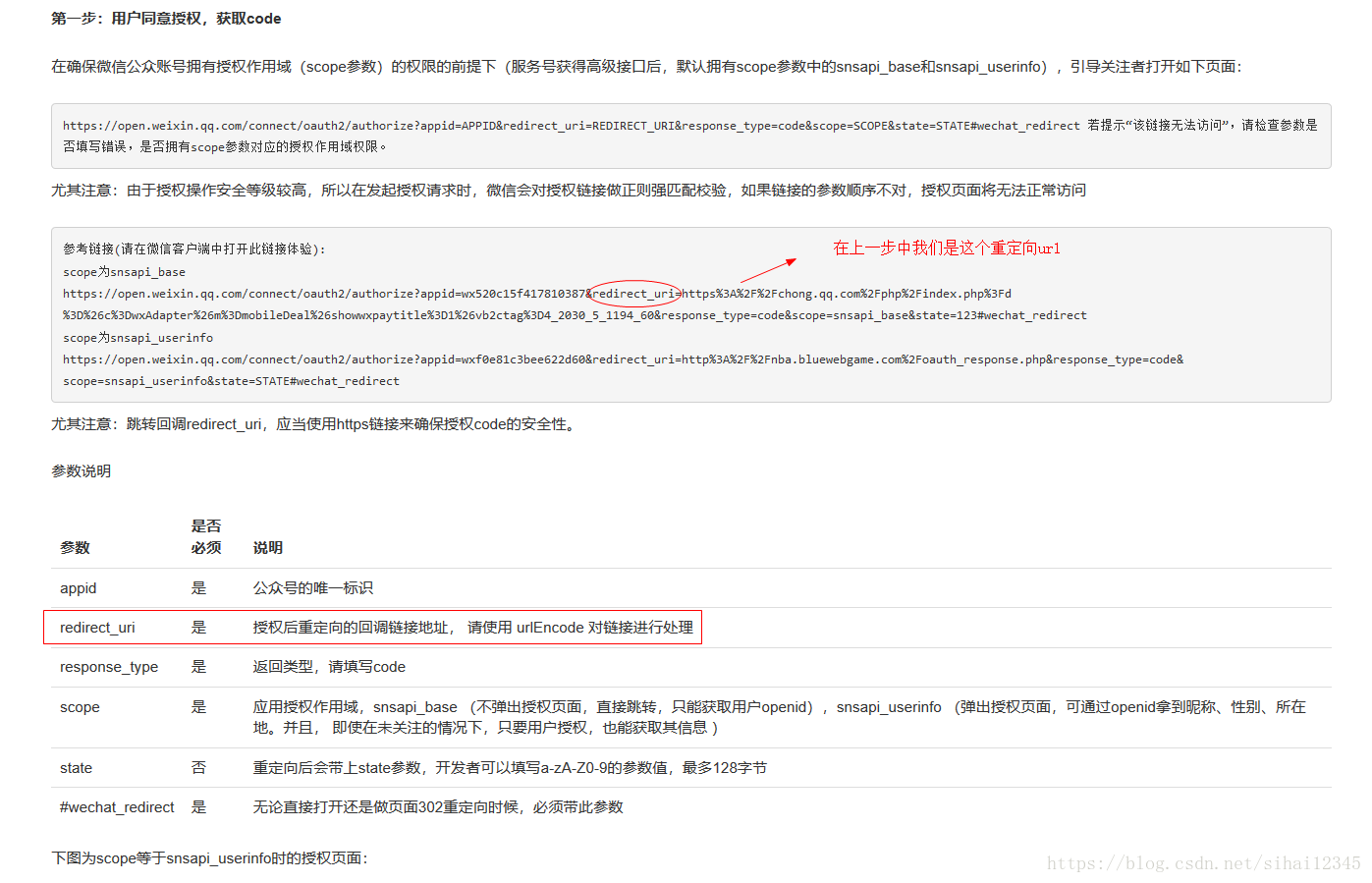
然后就是微信网页授权的四个步骤,在这里有非常清楚地描述。这些步骤都是手工方式获取opendid,下面介绍如何使用SDK的方式获取。
我们这里用的是这个开源的SDK。
我们首先要到SDK文档的部分,查看如何配置
WxMpInMemoryConfigStorage和
WxMpService。 然后到文档的部分,找到如何去获取WxMpOAuth2AccessToken,这个对象对微信的返回数据作了封装,其中就包含opendi字段。
以上就是获取openid的两种方式,获取openid是我们下一步微信支付的基础。
二、springboot整合微信授权开发
看了上面的文档和sdk后,我们应该知道大概的开发流程,如何整合到springboot呢,可能还是有点不太了解,接下来我们看看。
1.1构造网页授权url(官方文档)
首先构造网页授权url,然后构成超链接让用户点击:
WxMpService wxMpService = ...;
String url = ...;
wxMpService.oauth2buildAuthorizationUrl(url, WxConsts.OAuth2Scope.SNSAPI_USERINFO, null)
1.2整合到springboot
@GetMapping("/authorize")
public String authorize(@RequestParam("returnUrl") String returnUrl){
//1. 配置
//2.调用方法
String url="http://localhost:8080/sell/wechat/userInfo";
String redirectUrl=wxMpService.oauth2buildAuthorizationUrl(url,WxConsts.OAUTH2_SCOPE_BASE, URLEncoder.encode(returnUrl));
log.info("【微信网页授权】获取code,redirectUrl={}",redirectUrl);
return "redirect:"+redirectUrl;
}
第一步:我们需要配置一个
回调的网址url。
第二步:调用sdk的方法
wxMpService.oauth2buildAuthorizationUrl(url, WxConsts.OAuth2Scope.SNSAPI_USERINFO, null) 然后会返回我们的重定向url,例如:
https://open.weixin.qq.com/connect/oauth2/authorize?appid=wxd898fcb01713c658&redirect_uri=http://localhost:8080/sell/wechat/userInfo&response_type=code&scope=snsapi_base&state=www.baidu.com#wechat_redirect
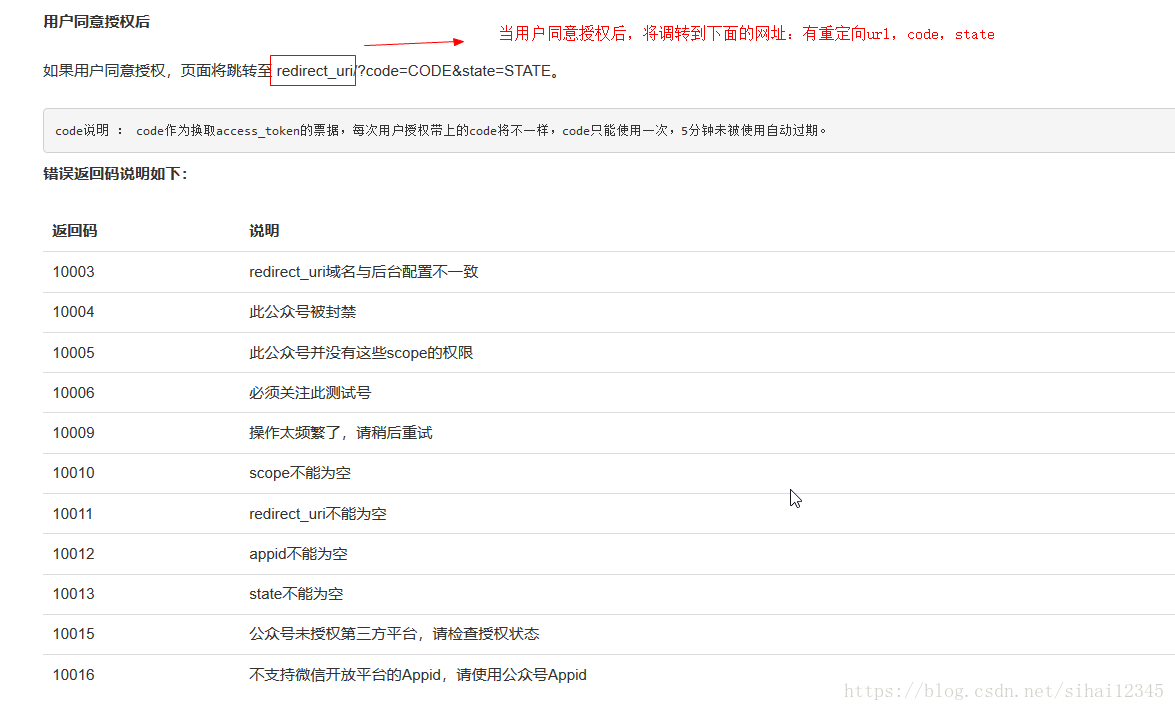
第三步:重定向到
http://localhost:8080/sell/wechat/userInfo,为什么会重定向到这个网址呢?其实刚刚开始我也是很纳闷的,然后看了,发现,文档这样描述:

所以到我们的项目中,就是重定向到http://localhost:8080/sell/wechat/userInfo,所以我们实现下面的这个方法。
2.1获得access token(官方文档)
当用户同意授权后,会回调所设置的url并把authorization
code传过来,然后用这个code获得access token,其中也包含用户的openid等信息
WxMpOAuth2AccessToken wxMpOAuth2AccessToken = wxMpService.oauth2getAccessToken(code);
2.2整合springboot
@GetMapping("/userInfo")
public String userInfo(@RequestParam("code") String code,
@RequestParam("state") String returnUrl){
WxMpOAuth2AccessToken wxMpOAuth2AccessToken=new WxMpOAuth2AccessToken();
try {
wxMpOAuth2AccessToken=wxMpService.oauth2getAccessToken(code);
}catch (WxErrorException e){
log.error("【微信网页授权】,{}",e);
throw new SellException(ResultEnum.WECHAT_MP_ERROR.getCode(),e.getError().getErrorMsg());
}
String openId=wxMpOAuth2AccessToken.getOpenId();
return "redirect:"+ returnUrl+"?openid="+openId;
}
在1.2中我们知道,用户授权之后会重定向到
redirect_uri/?code=CODE&state=STATE因此会传过来
code和
state,所以我们接受这两个参数。
到现在我们获取到了
WxMpOAuth2AccessToken 。
然后,有了这个token之后,就可以进行用户操作了。
3获得用户基本信息(官方文档)
WxMpUser wxMpUser = wxMpService.oauth2getUserInfo(wxMpOAuth2AccessToken, null);
4刷新access token(官方文档)
wxMpOAuth2AccessToken = wxMpService.oauth2refreshAccessToken(wxMpOAuth2AccessToken.getRefreshToken());
5验证access token(官方文档)
boolean valid = wxMpService.oauth2validateAccessToken(wxMpOAuth2AccessToken);
点个赞,看一看,好习惯!本文 GitHub 已收录,这是我花了 3 个月总结的一线大厂 Java 面试总结,本人已拿大厂 offer。 另外,原创文章首发在我的个人博客:,欢迎访问。
最后,再分享我历时三个月总结的 Java 面试 + Java 后端技术学习指南,这是本人这几年及春招的总结,已经拿到了大厂 offer,整理成了一本电子书,拿去不谢,目录如下:
现在免费分享大家,在下面我的公众号 程序员的技术圈子 回复 面试 即可获取。
有收获?希望老铁们来个三连击,给更多的人看到这篇文章
1、老铁们,关注我的原创微信公众号「程序员的技术圈子」,专注于 Java、数据结构和算法、微服务、中间件等技术分享,保证你看完有所收获。
2、给俺点个赞呗,可以让更多的人看到这篇文章,顺便激励下我继续写作,嘻嘻。
3、另外,原创文章首发在我的个人博客:,欢迎访问。
点赞是对我最大的鼓励 ↓↓↓↓↓↓